Overview of Batoi RAD Framework Architecture

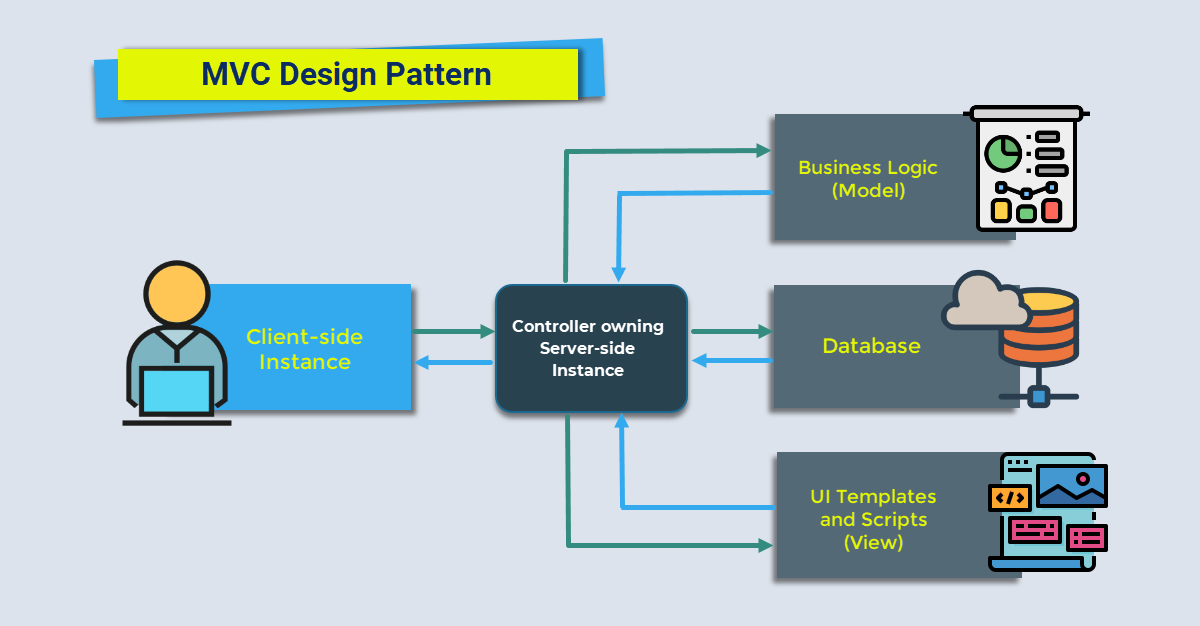
Batoi RAD Framework encompasses multi-tier architecture of web application and is based on several design patterns including most notably Model-View-Controller (MVC). Currently, the Batoi RAD Framework uses jQuery JavaScript framework and jQuery UI CSS framework with appropriate extensions for achieving UI rendering, effects, asset management, user interactions, and functions at client-side (however, you are free to use any other client-side framework).
An instance of the application at the client-side invokes instance at the server-side through HTTP request which is responsible for processing the business logic of the application, and in turn, provides data back to the client-side instance for further actions (rendering, effects, asset management, user interactions, and functions).
Illustration of the Batoi RAD Framework Architecture
Every HTTP request is received by a Controller at the server-side, and each HTTP request is defined uniquely by the Event ID (through $_REQUEST['ID'] parameter) that is passed from the client-side application instance. Based on Event ID, the Controller validates the HTTP request and the user sending the request.
The Batoi RAD Framework provides an in-built access control scheme based on user roles, called Role-Based Access Control (RBAC) scheme, that allows access to the application by its users depending on their roles assigned to. The basic concept of the scheme lies in treating application and user accessing the application as two objects, and basing their interaction through user's role associated with the application instance.
Illustration of Role-Based Access Control Scheme

Upon successful validation, parameters collected from HTTP requests are passed to BL objects to execute the request. Model (consisting of classes and independent scripts - to give life to PHP old-timers) carries out BL processing and returns resulting data in the form of arrays. After successful interaction with Model, Controller passes the available resulting data to View for composing the UI, if required. The view creates the final client-side code (all in XHTML, JavaScript, CSS, etc.) and then sends the resulting code (or data) to the Controller. Finally, the Controller sends the final data to the client-side application instance completing the server-side process of data flow.