- RAD Admin - Dashboard
- RAD Admin - Config Parameters
- RAD Admin - Application Parameters
- RAD Admin - Add Application Parameters
- RAD Admin - Edit Application Parameters
- RAD Admin - System Parameter
- RAD Admin - Edit System Parameter
- RAD Admin - Directory Parameter
- RAD Admin - Microservice
- RAD Admin - Add Microservice
- RAD Admin - Edit Microservice
- RAD Admin - Microservice Route
- RAD Admin - Microservice Add Route
- RAD Admin - Microservice Edit Route
- RAD Admin - Code Editing of a Route
- RAD Admin - Microservice Controller
- RAD Admin - Add Microservice Controller
- RAD Admin - Edit Microservice Controller
- RAD Admin - Theme
- RAD Admin - Manage Theme
- RAD Admin - Theme Assets
RAD Admin - Theme Assets
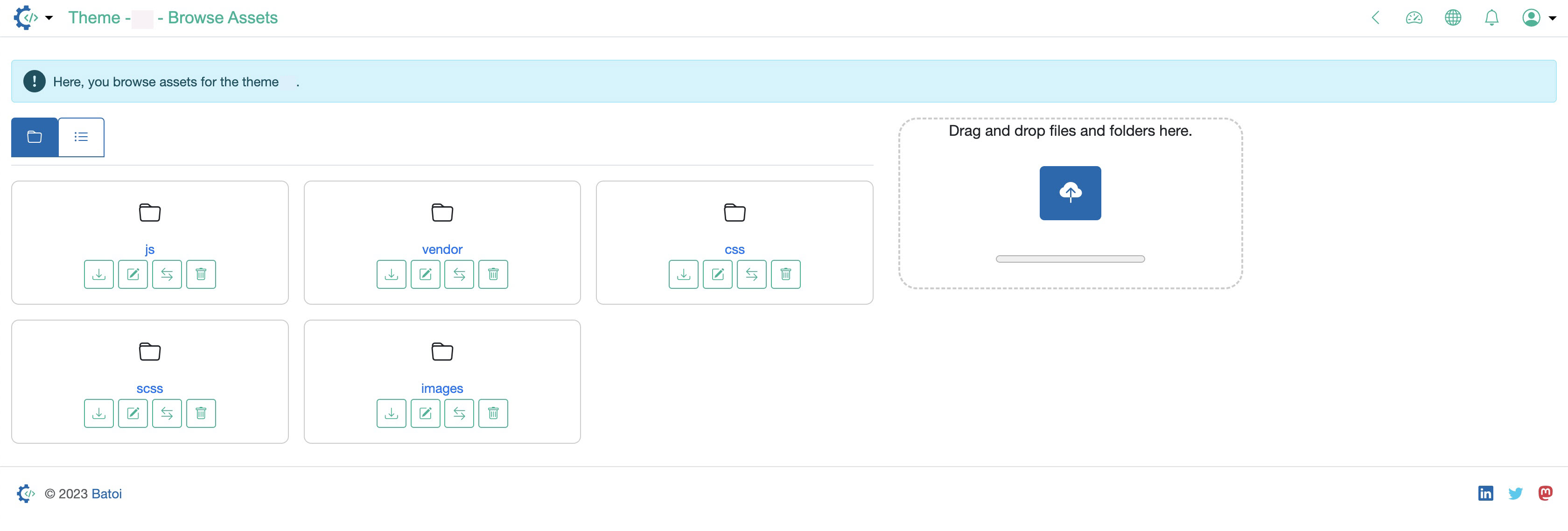
On the theme dashboard, click on the Assets card, and you will be redirected to the Assets Dashboard, as illustrated in Figure 1 below.

In the Assets Dashboard, the below folders will be available, as illustrated in Figure 1 above.
- js: Contains all the JavaScript files used in the theme
- vendor: Contains all the third-party vendor files used in the theme
- css: Contains all the style-related files used in the theme
- scss: Contains all the Sassy Cascading Style Sheets used in the theme
- images: Contains all the images used in the theme
You can upload a new file to the Asset root folder by clicking the Drag and drop files and folders here card, as illustrated in Figure 1 above.
To upload a file or folder to a particular folder, you need to go inside that folder.
Upload Assets
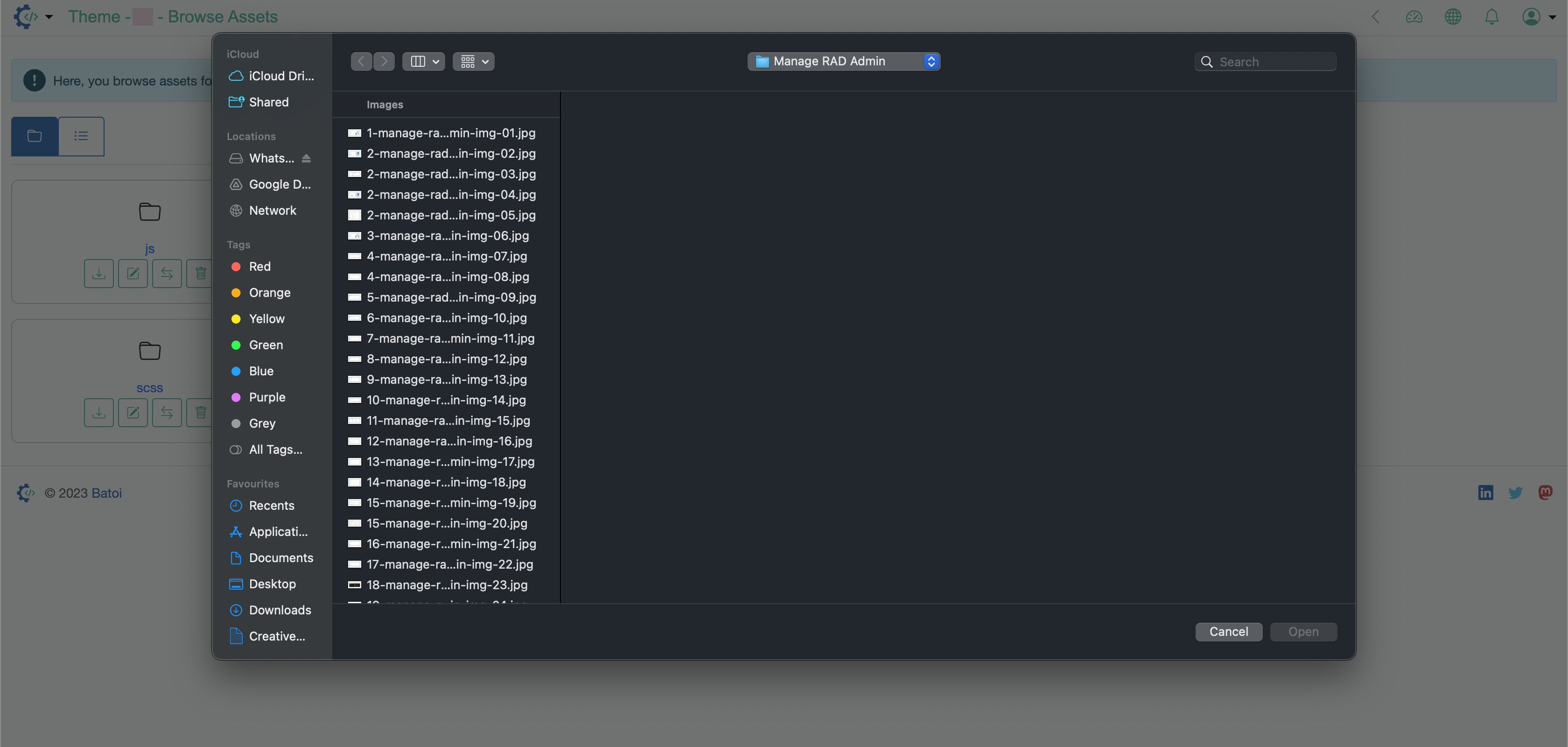
On the theme Assets Dashboard, click on the Drag and drop files and folders here card, and a popup screen will appear from where you can browse your local file by clicking upload; it will be uploaded to the server, as illustrated in Figure 2 below.


 Batoi RAD Platform
Batoi RAD Platform