
OBJECTIVE
To optimize the performance of an emerging story portal for higher traffic.
To reduce bandwidth for download at the visitor's side.
PROBLEM STATEMENTS
The story portal was already built and needed performance optimisation.
SOLUTION AND APPROACH
We analysed various aspects of optimisation mechanisms after testing the performance status of the website with our proprietary testing tools.
Then we focused on reducing the number of HTTP-requests, compressing CSS and JavaScript, reducing the size of background images with CSS sprites, and minifying JavaScript.
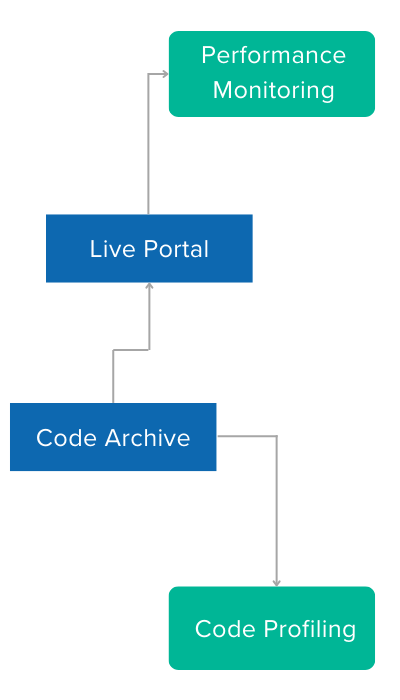
The task is divided into five items:
- Activating Apache HTTP compression.
- Reducing the number of HTTP calls per page by utilising run-time aggregation and cache of JavaScript/CSS.
- Enabling cache for content, images and scripts.
- Enhancing usability during the slowed download and supporting image caching.
- We also enabled a server-side cache to save load on the database.


... made lots of efforts to meet the project goals, ...was very cooperative and responsive.
- Avi Katz, Owner of the Story Portal.
- Avi Katz, Owner of the Story Portal.