
Accessibility in web development ensures that digital content is usable by everyone,including individuals with disabilities.It encompasses visual, auditory, physical, speech, cognitive, and neurological disabilities. According to the World Health Organization, over 1 billion people, or 15% of the world's population, live with some form of disability. The WebAIM Million report indicates that 98.1% of home pages have detectable WCAG 2 failures.
Accessibility is crucial for creating inclusive online experiences and is mandated by laws such as the Americans with Disabilities Act (ADA) and the Web Content Accessibility Guidelines (WCAG). Ensuring accessibility can increase market reach and improve SEO, as search engines favor accessible websites.

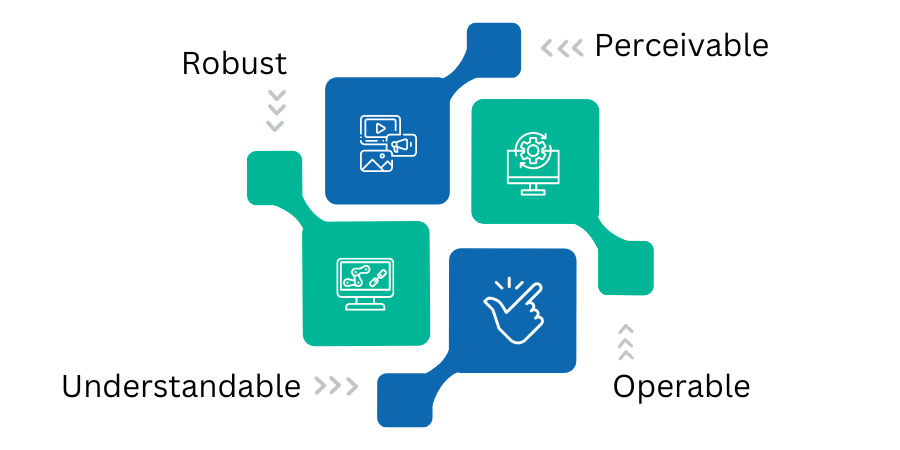
To achieve accessibility compliance, WCAG provides a comprehensive set of guidelines:
- Perceivable: Information and user interface components must be presentable to users in ways they perceive. It includes text alternatives for non-text content, captions for multimedia, and adaptable content for different presentations.
- Operable: User interface components and navigation must be operable. It involves making all functionality available from a keyboard, giving users enough time to read and use content, and ensuring content does not cause seizures.
- Understandable: Information and the operation of the user interface must be understandable. It includes making text readable and predictable and providing input assistance when needed.
- Robust: Content must be robust enough to be reliably interpreted by various user agents, including assistive technologies.
Now, let us proceed with a comprehensive discussion regarding implementing accessibility with Bootstrap 5. Bootstrap 5 provides a robust framework for building responsive, mobile-first websites. It includes built-in features and components that can help developers achieve accessibility compliance.
1. Semantic HTML
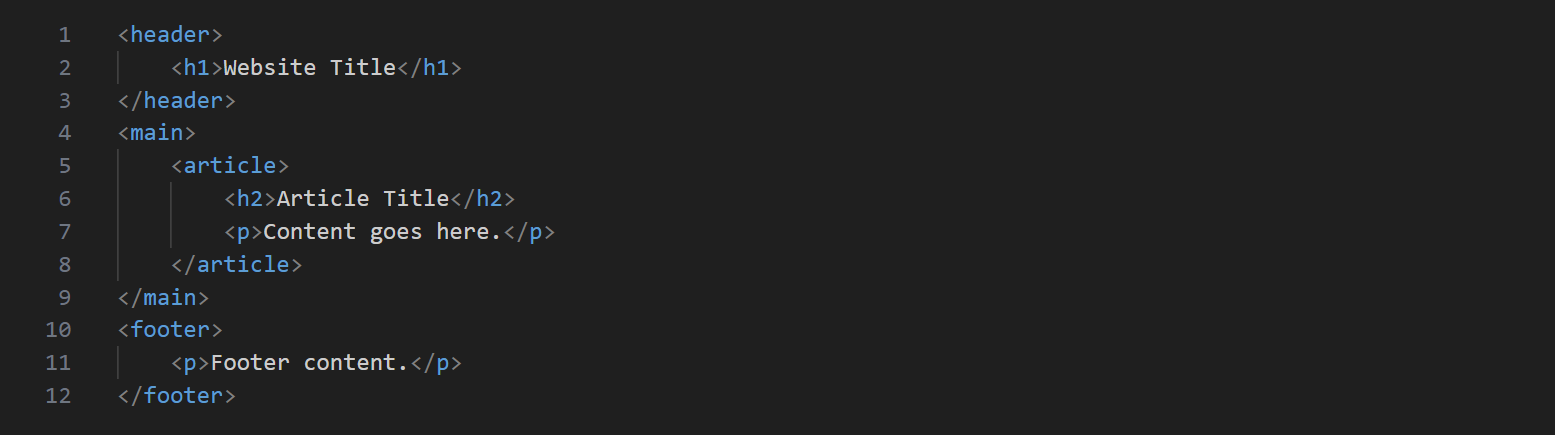
Using semantic HTML is the foundation of accessible web development. Elements like header,
main, nav, article, and footer provide meaningful structure to
web pages, making it easier for assistive technologies to navigate.
Example:

2. ARIA Roles and Attributes
Accessible Rich Internet Applications (ARIA) roles and attributes enhance HTML with additional information. Bootstrap 5 components come with ARIA attributes that developers can utilize to improve accessibility. These attributes help bridge the gap between semantic HTML and complex UI components that are not inherently accessible.
- Roles: Define the element type, such as
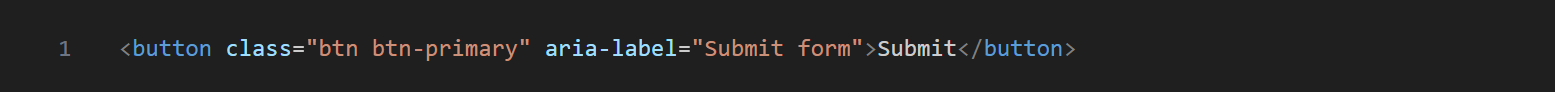
button,navigation,main, etc. - Attributes: Provide additional properties, such as
aria-label,aria-hidden,aria-live, etc.
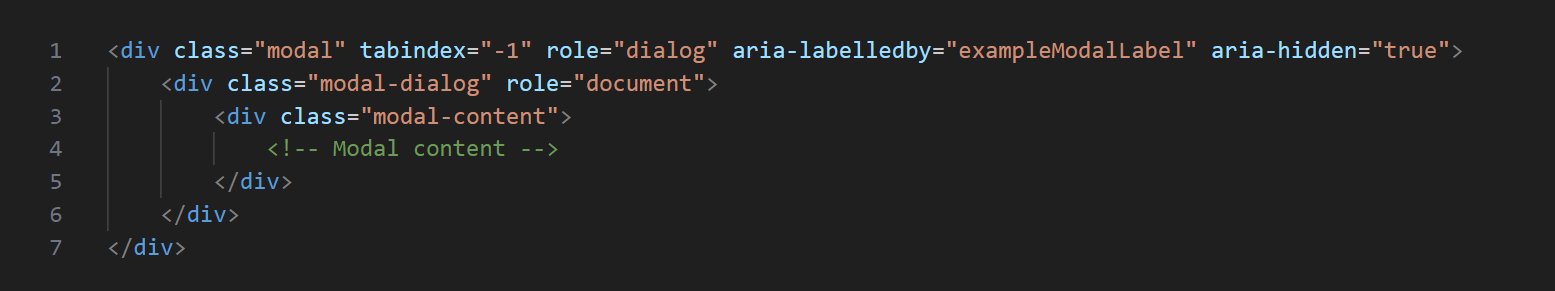
Example:

Use ARIA roles to ensure that assistive technologies recognize custom components:

3. Focus Management
Ensure that all interactive elements can be navigated using a keyboard. Bootstrap 5 components, such as modals and dropdowns, include focus management to trap focus within the component while it is active.
Example:

The tabindex attribute can be used to control the focus order. It is beneficial for custom interactive
elements.

Avoid tabindex values greater than 0, creating a confusing focus order. Stick to
tabindex="0" to include elements in the natural tab order, or tabindex="-1" to make
elements focusable programmatically.
4. Color Contrast
Maintain sufficient color contrast to ensure text is readable for users with visual impairments. Bootstrap 5 offers a color contrast utility to help developers check and adjust color contrast ratios. The recommended contrast ratio is 4.5:1 for normal text and 3:1 for large text.
Example:

Bootstrap's utility classes can be used to apply accessible colors quickly:

5. Forms and Inputs
Bootstrap 5 provides accessible form components with proper labels, placeholders, and validation messages. Always use
label elements for form controls to ensure that users understand the purpose of each input field.

Include helpful validation messages and ensure they are announced to screen readers:

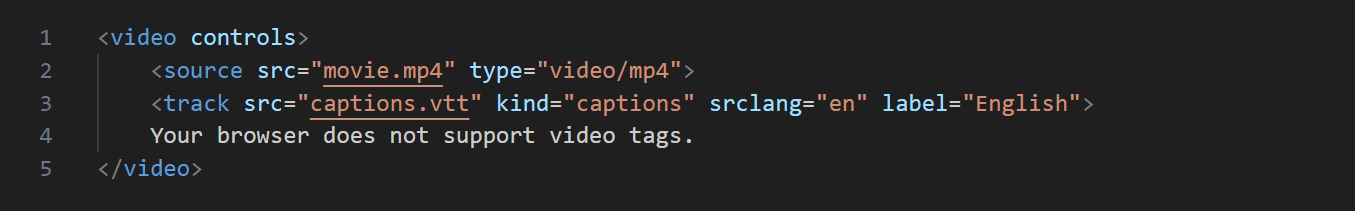
6. Media Elements
Provide text alternatives for images and captions for videos. Use the figure and figcaption
elements to semantically associate images with their descriptions. It ensures that all users, including those who
rely on screen readers, can understand the content.

For videos, always include captions and transcripts:

By leveraging Bootstrap 5's built-in accessibility features and adhering to best practices, developers can create inclusive and compliant web applications. Prioritizing accessibility not only benefits users with disabilities but also enhances the overall user experience and broadens your audience reach. At Batoi, we emphasize accessibility compliance on our Platform and in the applications created with us. Our RAD Platform provides tools and resources to ensure your applications are accessible, robust, and user-friendly.



























 Batoi Corporate Office
Batoi Corporate Office